Какво е UX дизайн на сайт: Как създаваме сайтове, които печелят клиенти за бизнеса
С продължението на темата за потребителското изживяване ще разширим разбирането ви за това какво всъщност представлява UX дизайнът на един сайт. Докато в първата част „Магията UX дизайн: Изкуството да се изработи сайт, който да спечели сърцата на потребителите“ се концентрирахме върху основите – дефиницията на UX, неговата значимост и влиянието му върху потребителите, тук ще представим конкретни примери, ще анализираме често допусканите грешки и ще споделим добри практики, чрез които се създава не само визуално привлекателен, но и функционален, интуитивен и запомнящ се уебсайт.
Независимо дали сте собственик на бизнес или маркетинг специалист, с тези прозрения ще Ви демонстрираме как отличното потребителско изживяване не е просто допълнителен елемент, а абсолютна необходимост – особено в днешната конкурентна онлайн среда, където вниманието на потребителя се задържа едва няколко секунди.

Ключови принципи на добрия UX дизайн на сайт
Простота и интуитивност на сайта
Простотата в UX дизайна не означава липса на функционалност, а по-скоро елегантност в представянето на сложни функции по разбираем начин. Представете си швейцарско ножче – то има множество инструменти, но всеки от тях е лесно достъпен и разбираем. Същият принцип важи и за дигиталните продукти.
Минималистичният дизайн се фокусира върху премахването на всичко излишно, оставяйки само най-важните елементи. Това не е просто естетически избор, а функционална необходимост. Когато потребителят види чист, добре организиран интерфейс, той инстинктивно разбира как да го използва, подобно на добре подредена стая, където всичко си има място.
Интуитивността се постига чрез използване на познати модели и метафори. Например, иконата за запазване често е дискета – въпреки че повечето съвременни потребители никога не са използвали дискета, символът е станал универсално разпознаваем. Това е пример за това как интуитивният дизайн се основава на колективния опит на потребителите.
Навигация
Добрата навигация е като GPS система за вашия сайт – тя трябва да помага на потребителите да знаят три неща: къде се намират, къде могат да отидат и как да стигнат там. Представете си голям МОЛ – той има главни коридори, указателни табели и карти „Вие сте тук“. Същите принципи важат и за дигиталната навигация.
Структурата на навигацията трябва да следва естествената логика на потребителското мислене. Например, в онлайн магазин, пътят от категория към подкатегория към продукт трябва да бъде толкова естествен, колкото разходката по пътеките на физически магазин. Всяка стъпка трябва да води логично към следващата.
Навигационните елементи трябва да бъдат последователни и предвидими. Главното меню е като гръбнак на сайта – то трябва да бъде видимо и достъпно от всяка точка. така наречените хлебните трохи (breadcrumbs) действат като пътни знаци, показващи пътя назад, докато търсачката е като информационно бюро – винаги на разположение за бърза помощ.
Ясна визуална йерархия
Визуалната йерархия е изкуството да водиш окото на потребителя през съдържанието в точния ред на важност. Това е като добре написана история – има заглавие, което привлича вниманието, подзаглавия, които организират информацията, и текст, който разказва детайлите.
В дизайна на уебсайт, визуалната йерархия се постига чрез умело боравене с размер, цвят, контраст и пространство. Най-важните елементи трябва да бъдат най-забележими – като главен герой на сцената, докато поддържащите елементи заемат по-скромни позиции.
Например, в една продуктова страница, йерархията често следва този ред:
- Име на продукта (най-голям размер, силен контраст)
- Цена и бутон за покупка (ярък цвят, стратегическа позиция)
- Продуктови изображения (големи, качествени визуализации)
- Описание и характеристики (добре структуриран текст)
- Допълнителна информация (по-малък размер, по-слаб контраст)
Консистентност на дизайна
Консистентността в UX дизайна е като спазване на обещание към потребителя. Когато елементите са консистентни, потребителите развиват мускулна памет за взаимодействие със сайта, което прави преживяването по-приятно и ефективно.
Визуалната консистентност означава, че всички елементи следват единен визуален език. Това включва:
- Цветова схема, която отразява бранда и създава емоционална връзка
- Типография, която остава четлива и поддържа йерархията
- Бутони и интерактивни елементи, които изглеждат и работят по един и същ начин
- Пространствено оформление, което следва установен ритъм и баланс
Достъпност
Достъпността не е просто техническо изискване, не случайно е добавена като показател в PageSpeed Insights на Google. Добрият UX трябва да бъде достъпен за всички, независимо от техните способности или ограничения.
Технически, това означава създаване на интерфейси, които:
- Работят добре с екранни четци
- Предлагат алтернативни текстове за визуално съдържание
- Имат достатъчен контраст за потребители с намалено зрение
- Позволяват навигация само с клавиатура
- Предоставят субтитри или транскрипции за аудио съдържание
В по-широк смисъл, достъпността означава създаване на приобщаващо дигитално пространство, където всеки потребител се чувства добре дошъл и способен да постигне целите си. Това включва съобразяване с различни културни контексти, езикови бариери и технологични ограничения.
Практически стъпки за подобряване на UX дизайн на сайт
Проучване на потребителите
Проучването на потребителите е фундаментът, върху който се изгражда успешният UX дизайн на сайт. Това не е еднократно действие, а непрекъснат процес на учене и адаптация към нуждите на вашата аудитория.
Започнете с определяне на вашите целеви потребители. Създайте детайлни потребителски персони, които включват не само демографска информация, но и поведенчески модели, цели и потребности. Например, ако разработвате платформа за онлайн обучение, една ви персона може да бъде „Мария, 35-годишна майка на две деца, която работи на пълен работен ден и търси гъвкави възможности за придобиване на нови умения„.
Добавете към персоните и емоционалната страна на потребителското изживяване – какви са техните страхове, надежди и мотивация за използване на вашия продукт. Например, „Мария се притеснява, че няма да успее да балансира обучението със задълженията си като родител и професионалист, затова търси решение, което да й позволи да учи на малки порции и в удобно за нея време.„
Създаване на потребителски пътеки

Потребителските пътеки (User Journeys) са като карта на приключенията, които вашите потребители предприемат във вашия сайт. За да ги създадете ефективно, трябва да:
Първо, идентифицирайте всички точки на контакт между потребителя и вашия продукт. За един онлайн магазин това може да включва:
- Откриване на сайта (чрез търсачка, реклама или социални медии)
- Разглеждане на продуктов каталог
- Филтриране и сортиране на продукти
- Преглед на детайлна продуктова информация
- Добавяне в кошницата
- Процес на плащане
- Проследяване на поръчката
- Следпродажбено обслужване
След това анализирайте всяка стъпка от гледна точка на потребителя:
- Какво се опитва да постигне потребителят?
- Каква информация му е необходима?
- Какви препятствия може да срещне?
- Как можем да улесним процеса?
Важно е да разглеждате потребителските пътеки не само като линеен процес, но и да предвидите възможните разклонения. Например, какво става, ако потребителят напусне сайта и се върне след три дни? Ще запомните ли неговата кошница? Ще му предложите ли допълнителни препоръки, базирани на предишното разглеждане? Това разбиране на комплексността на потребителското пътуване може да открие възможности за създаване на по-персонализирано и приятно изживяване.
Тестване и подобрение
Тестването е критичната фаза, която превръща теоретичните концепции в практически подобрения. Организирайте различни видове тестове:
- Тестване на потребителите:
- Наблюдавайте реални потребители, докато изпълняват специфични задачи
- Записвайте техните действия и коментари
- Идентифицирайте проблемни области и възможности за подобрение
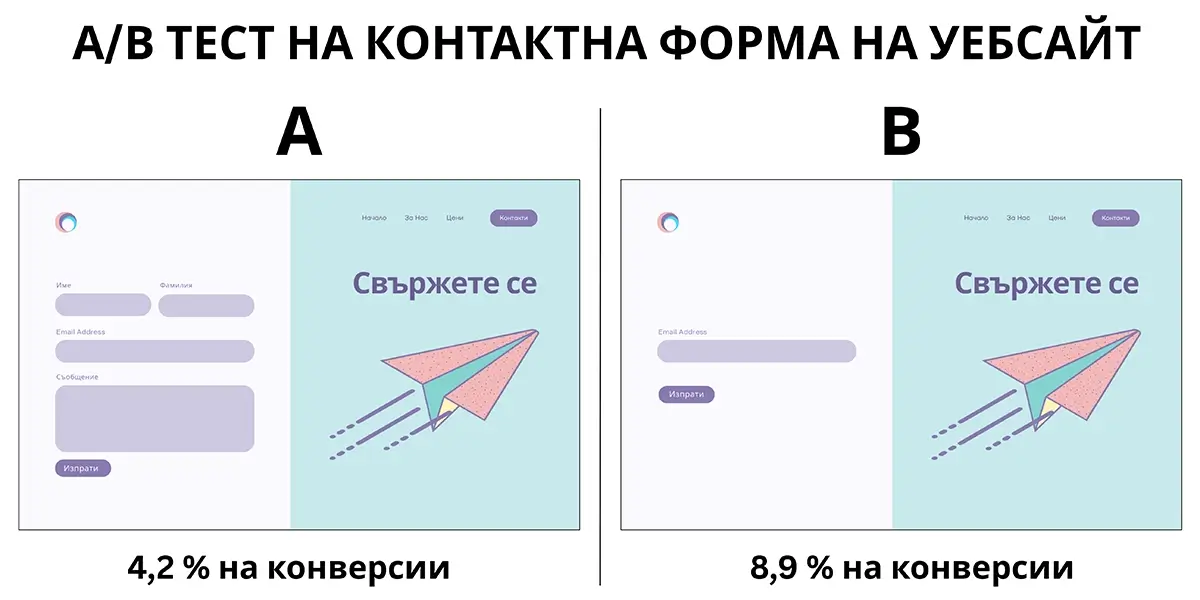
- A/B тестване:
- Създайте различни версии на ключови елементи
- Тествайте ги с различни групи потребители
- Анализирайте кои версии работят по-добре
- Анализ на топлинни карти:
- Проследете къде кликват потребителите
- Разберете как скролират през страниците
- Идентифицирайте области, които привличат най-много внимание
Помнете, че подобряването на UX е цикличен процес. Всяко подобрение трябва да води до по-добро разбиране на вашите потребители и по-ефективни решения за техните нужди.

Особено важно е да разберете разликата между количествените и качествените данни при тестването. Количествените данни (като процент на конверсия или време, прекарано на страницата) ще ви кажат КАКВО се случва, докато качествените данни (от интервюта и наблюдения) ще ви помогнат да разберете ЗАЩО се случва. Съчетаването на двата типа данни ви дава най-пълна картина и най-ценни прозрения за вашите потребители.
Накрая, създайте система за непрекъснато получаване на обратна връзка от вашите потребители – чрез кратки анкети, опция за обратна връзка или периодични дълбочинни интервюта. Това ще ви позволи да улавяте променящите се нужди и очаквания на потребителите и да адаптирате вашия сайт съответно.
Технически аспекти при UX дизайна на уебсайт
Когато говорим за дизайн, често си представяме цветове и подредба на елементи. Но истината е, че доброто потребителско изживяване зависи не само от визията, а и от това как сайтът работи зад кулисите. И точно това е целта на добрия UX – да превърне сайт, който „просто изглежда добре“, в сайт който работи добре за вашия бизнес.
Скоростта на зареждане, мобилната адаптивност, логичната HTML структура и достъпността (accessibility) са все технически фактори, които директно влияят върху това как се чувства потребителят при взаимодействие със сайта. Нека разгледаме всеки от тези аспекти по-подробно, за да разберем защо са толкова съществени.
Бързина на зареждане на сайта
Бързината на зареждане е фундаментален аспект на потребителското изживяване в дигиталния свят. Представете си, че влизате в магазин, но трябва да чакате 10 секунди пред всяка витрина, преди да видите продуктите – точно такова е усещането при бавен уебсайт. Изследванията показват, че 32 % от мобилните потребители напускат страница, която се зарежда повече от 3 секунди.

За да постигнем оптимална бързина на зареждане, трябва да обърнем внимание на техническата SEO оптимизация на вашия сайт. Това включва няколко ключови практики:
- Оптимизиране на изображенията: Снимките и графиките често са най-големите файлове на една страница. Компресирането им без видима загуба на качество може драматично да подобри времето за зареждане. Модерните формати като WebP предлагат отлична компресия при запазване на високо качество.
- Използване на кеширане: Кеширането позволява на браузъра да запази определени файлове локално, така че при следващо посещение те не се изтеглят отново. Това е като да имате копие от книга вкъщи, вместо да ходите до библиотеката всеки път, когато искате да я прочетете.
- Минимизиране на JavaScript и CSS: Премахването на ненужни интервали, коментари и форматиране от кода намалява размера на файловете. Това е като да компресирате документ, за да заема по-малко пространство, без да губи съдържание.
- Приоритизиране на зареждането „над сгъвката“: Съдържанието, което се вижда без скролиране, трябва да се зарежда първо. Това позволява на потребителите да започнат да взаимодействат със сайта, докато останалата част от страницата продължава да се зарежда – подобно на това как вестниците поставят най-важните новини на първа страница.
Мобилна оптимизация
В днешно време, където над 60% от интернет трафика идва от мобилни устройства, мобилната оптимизация не е лукс, а необходимост. Добрата мобилна оптимизация започва още на ниво планиране и включва няколко ключови аспекта:
Оптимизиран за докосване интерфейс: Докосването е по-различно от кликването с мишка. Бутоните трябва да са достатъчно големи, с достатъчно пространство между тях, за да се избегнат случайни докосвания. Представете си, че се опитвате да натиснете малък бутон с пръст – това е все едно да се опитвате да натиснете копче с боксьорска ръкавица.
За да илюстрирам това по-ясно: стандартната препоръка е интерактивните елементи да бъдат поне 44 × 44 пиксела – приблизително размера на възглавничката на човешкия пръст. Пространството между тези елементи трябва да бъде поне 8 пиксела, за да се избегнат грешки при взаимодействието.
Респонсив изображения: Модерните уеб технологии позволяват да предоставяме различни версии на изображенията според размера на екрана. Това спестява трафик на мобилните потребители и осигурява оптимално възприемане на съдържанието.
Съвместимост при различни браузъри: Различните браузъри могат да интерпретират кода по различен начин. От изключително значение е да осигурим консистентно изживяване навсякъде.
Това означава редовно тестване на вашия сайт на различни устройства и браузъри, използване на стандартизирани уеб технологии, и внимателно прилагане на CSS полифили за по-старите браузъри, когато е необходимо. Подобно на това как един ресторант се старае да предложи еднакво високо качество на храната и обслужването на всички клиенти, независимо от това кога посещават заведението.
Семантична HTML структура
Една област, която си заслужава да добавим към техническите аспекти на UX дизайна, е използването на семантична HTML структура. Семантичният HTML не просто оформя страницата, а придава смисъл на съдържанието й. Това е като разликата между това да имате книга с хаотично подредени параграфи и книга с ясно обозначени глави, раздели и подзаглавия.
Вместо да използвате общи <div> елементи, семантичният HTML включва специализирани тагове като:
- <header> за заглавната част
- <nav> за навигацията
- <main> за основното съдържание
- <section> за логически раздели
- <article> за самостоятелно съдържание
- <footer> за долната част на страницата
Тази структура подобрява UX по няколко начина:
- Улеснява достъпността за потребители с помощни технологии като екранни четци
- Подобрява SEO, тъй като търсачките разбират по-добре значението на съдържанието
- Прави кода по-лесен за поддръжка и актуализиране
Помислете за това като за добре организирана библиотека, където книгите са подредени по категории, теми и автори – много по-лесно е да намерите това, което търсите, отколкото ако всички книги бяха просто нахвърляни на една купчина.
Производителност и оптимизация на уебсайта
За да завършим техническата част, трябва да обърнем внимание на цялостната производителност на сайта. Това включва не само скоростта на зареждане, но и гладкостта на интеракциите, отзивчивостта на интерфейса и ефективността на JavaScript кода.
Когато говорим за производителност, е полезно да мислим за така нареченият Interaction to Next Paint (INP), това е показател който измерва времето от първото взаимодействие на потребителя със сайта до момента, в който браузърът може да отговори на това взаимодействие. Това е като времето между натискането на звънеца и отварянето на вратата – колкото по-кратко е, толкова по-удобно за всеки посетител.
Как да подобрим INP?
- Намаляване на блокиращия JavaScript: за да не блокира рендирането на страницата.
- Внимателно управление на анимациите: Използване на CSS преходи и анимации вместо JavaScript за по-прости анимации
- Lazy Loading: Зареждане на изображения, видеа и други ресурси само когато те навлизат във видимата област на екрана
Всички тези технически аспекти работят заедно, за да създадат безпроблемно и приятно потребителско изживяване. Подобно на това как двигателят, спирачките, окачването и всички други компоненти на автомобила работят в синхрон, за да осигурят гладко и безопасно пътуване, техническите компоненти на вашия сайт трябва да работят заедно, за да осигурят плавно и приятно дигитално пътуване за вашите потребители.
Инструменти за UX дизайн на сайт: Безплатни и платени решения
Добрият майстор се познава по инструментите – всички сме чували този израз. В сферата на потребителското изживяване не липсват инструменти, които помагат в различните етапи на процеса – от изследване и прототипиране до тестване и внедряване. Подобно на това как един художник избира различни четки за различни техники, UX дизайнерите се нуждаят от разнообразни инструменти за различните аспекти на своята работа.
Нека направим преглед на някои от популярните безплатни и платени инструменти, полезни при създаването на успешен UX дизайн на сайт, като обясним не само какво представляват, но и как точно те подпомагат процеса на дизайн:
Инструменти за създаване на прототипи и дизайни
Тези инструменти позволяват на дизайнерите да визуализират идеите си преди да се премине към фактическата разработка. Това спестява значително време и ресурси, тъй като е много по-лесно да промените дизайн в ранен етап, отколкото след като създаден уебсайтт.
Безплатни:

- Figma (безплатен план с ограничения): Мощен инструмент за създаване на интерактивни прототипи и дизайн на интерфейси. Поддържа съвместна работа в реално време, което го прави идеален за екипи. Figma е като дигитална дъска, на която целият екип може да рисува и обсъжда едновременно. Особено ценна е функцията за създаване на компоненти, които могат да се преизползват в различни части на дизайна, осигурявайки консистентност.
- Canva (безплатен план с ограничения): Достъпен и лесен за работа инструмент за дизайн с опция за създаване на анимации и интерактивни визуализации. Особено полезен е за бързо създаване на мокъпи и визуално съдържание за презентации.
- Adobe XD (безплатен план с ограничения): Инструмент за проектиране на UX/UI дизайн и прототипиране. Идеален за интеграция с други продукти на Adobe. За дизайнери, които вече използват Adobe продукти като Photoshop или Illustrator, XD предлага познат интерфейс и безпроблемна интеграция, позволявайки лесно прехвърляне на ресурси между приложенията.
- InVision Studio (безплатен за малки проекти): Подходящ за създаване на анимации и интерактивни прототипи. InVision позволява на дизайнерите да добавят „живот“ към статичните дизайни, симулирайки как потребителите ще взаимодействат с продукта.
Платени:
- Sketch (платен): Популярен сред дизайнерите за създаване на интерфейси и прототипи. Има богата библиотека от плъгини. Sketch е като работилница, където всеки инструмент има своето място и всичко е организирано за максимална ефективност. Неговата екосистема от плъгини позволява разширяване на функционалността според специфичните нужди на проекта.
- Axure RP (платен): Подходящ за по-сложни проекти, включващи детайлни прототипи и документация. Axure е като инженерен софтуер за UX дизайнери – позволява създаването на сложни условни взаимодействия и логика, симулирайки реално поведение без необходимост от код. Това е изключително ценно при тестване на сложни работни процеси преди разработката.
- Figma (платен план): Предлага разширени функции за екипна работа и управление на дизайн системи. Платеният план надгражда безплатния с инструменти за създаване и поддържане на дизайн системи – ключов елемент при мащабни проекти, където консистентността в множество продукти е критична.
Инструменти за изследване на потребителите и потребителското поведение
Тези инструменти помагат на дизайнерите да разберат как потребителите взаимодействат с продуктите – подобно на това как социолозите използват различни методи за изследване на човешкото поведение. Данните от тези инструменти са безценни за вземане на информирани решения, базирани на реално поведение, а не на предположения.
Безплатни:
- Hotjar Free Plan: Предоставя топлинни карти и записи на сесии за анализ на потребителското поведение. Вече сме говорили за топлинните карти (heat map ) на Hotjar, които визуализират къде потребителите кликват, колко далеч скролират и къде задържат вниманието си – като картографиране на пътеките в парк, показвайки къде хората предпочитат да ходят и къде рядко стъпват.
- Google Forms: Лесен за използване инструмент за създаване на анкети и събиране на обратна връзка от потребителите. Подобно на градинаря, който се допитва до своите клиенти какви растения предпочитат, Google Forms позволява на дизайнерите да зададат директни въпроси на потребителите, събирайки както количествени, така и качествени данни.
- Miro (безплатен план): Онлайн дъска за съвместна работа, която може да се използва за картиране на потребителски пътеки и изследвания. Miro е като виртуална стая за мозъчна атака, където екипът може да визуализира, анализира и организира потребителски прозрения, създавайки връзки между различни данни и разкривайки модели в потребителското поведение.
Платени:
- UserTesting (платен): Позволява тестване на дизайна с реални потребители и получаване на видео записи и обратна връзка. Това е като да имате лична фокус група, на разположение по всяко време. UserTesting позволява задаване на конкретни сценарии и задачи, и след това наблюдение как реални потребители се опитват да ги изпълнят, коментирайки на глас своите мисли и впечатления.
- Optimal Workshop (платен): Инструменти за изследване на информационната архитектура, като card sorting и tree testing. Тези методи са като археологически разкопки в ума на потребителя – те разкриват как хората естествено категоризират и търсят информация, което е безценно при структурирането на навигацията и съдържанието на сайта.
- Hotjar (платен план): Разширени функции за анализ на потребителското поведение, включително анкети и записи на сесии. Платеният план предлага по-голяма дълбочина на анализа и повече данни, позволявайки по-нюансирано разбиране на потребителското поведение – като преминаване от обикновен стетоскоп към пълно медицинско сканиране.
Инструменти за тестване на дизайна
Безплатни:
- Maze (безплатен план): Инструмент за тестване на прототипи и събиране на данни за потребителското изживяване. Maze е като симулатор, който позволява на дизайнерите да тестват специфични сценарии и да получат количествени данни за успеваемостта, времето за изпълнение и трудността на различни задачи. Това помага за идентифициране на конкретни проблеми в потребителския интерфейс.
- UsabilityHub (безплатен план): Предоставя бързи тестове за първоначална обратна връзка. UsabilityHub е като бърз тест на реакцията – той позволява провеждането на кратки, целенасочени тестове като първи впечатления, навигационни тестове и тестове за предпочитания, които могат да дадат бърза ориентация дали дизайнът е в правилната посока.
Платени:
- UserZoom (платен): Платформа за UX изследвания и тестване, която предлага широк набор от функции. UserZoom е като комплексна лаборатория за UX изследвания, която интегрира различни методи и инструменти в една платформа – от модерирани интервюта до измерване на ангажираността и удовлетвореността. Това позволява задълбочен анализ на цялостното потребителско изживяване.
- Lookback (платен): Инструмент за отдалечено тестване с реални потребители. Lookback позволява на дизайнерите да наблюдават потребителите в тяхната естествена среда, подобно на документалните филми за дивата природа – това разкрива как хората действително използват продуктите в контекста на своето ежедневие, а не в контролирана лабораторна среда.
Често срещани грешки при дизайн на сайт
Какво да избягваме
В света на UX дизайна някои грешки се появяват толкова често, че заслужават специално внимание. Нека разгледаме най-критичните от тях и разберем защо те могат да бъдат толкова проблематични за потребителското изживяване.
Претрупан интерфейс е може би най-честата грешка, която дизайнерите допускат. Това е като да влезете в стая, където всеки предмет крещи за вашето внимание. Човешкият мозък има ограничен капацитет за обработка на информация, и когато го претоварим, потребителите изпитват това, което психолозите наричат „когнитивно претоварване“. Представете си, че се опитвате да слушате десет души, които говорят едновременно – точно такова е усещането при претрупан интерфейс.
Друга сериозна грешка е игнорирането на мобилните потребители. В свят, където повече от половината интернет трафик идва от мобилни устройства, създаването на сайт, който работи добре само на настолни компютри, е като да построите магазин и да затворите половината от входовете му. Мобилният дизайн не трябва да бъде допълнителна мисъл, а основен приоритет от самото начало.
Неясните призиви за действие са като пътни знаци, написани на непознат език. Когато потребителят не разбира какво се очаква от него или към какво ще го отведе даден бутон, това създава несигурност и колебание. Всяко действие в интерфейса трябва да има ясна и предвидима последица.
Как да разпознаем, че UX дизайнът на сайта ни не е добър
Разпознаването на лош UX дизайн на сайт е първата стъпка към неговото подобряване. Ето някои ключови индикатори:
Високият процент на отпадане (bounce rate) е като червена лампа – той ни предупреждава, че нещо не е наред. Когато потребителите напускат сайта почти веднага след като са влезли, това често означава, че първото впечатление е било негативно. Причините могат да варират от бавно зареждане до объркващ интерфейс, но резултатът е един и същ – загубен потребител.
Ниски проценти на конверсия въпреки високия трафик е друг червен флаг. Това е като магазин, в който влизат много хора, но малцина купуват нещо. Често това се дължи на сложен процес на покупка, липса на доверие или неясни ценови условия.
Негативната обратна връзка от потребителите е може би най-директният индикатор за проблеми с UX дизайна. Когато потребителите активно се оплакват от определени аспекти на вашия продукт, това е безценна информация, която не трябва да се пренебрегва.
UX дизайнът на сайт е не просто естетика, а цялостен подход, който поставя потребителя в центъра. Ако сте собственик на бизнес, инвестирането в добро потребителско изживяване е от съществено значение за успеха на вашите продукти и услуги. Вие познавате вашите клиенти най-добре, тествайте идеите си с реални хора и непрекъснато подобрявайте дизайна въз основа на обратната връзка. Не забравяйте, че добрият UX дизайн не е еднократна задача, а постоянен процес на оптимизация.
Бъдещето на UX дизайна е свързано с иновациите в технологиите и променящите се очаквания на потребителите. С навлизането на изкуствен интелект, виртуална и добавена реалност, UX дизайнът на сайтовете ще се развива към все по-персонализирани изживявания. Бизнесът ще трябва да се адаптират към новите възможности и предизвикателства, като същевременно запазят фокуса върху създаването на продукти, които решават реални проблеми и подобряват живота на хората.
Нека продължим да създаваме дизайни, които вдъхновяват, улесняват и правят света по-удобен!

